
In this Article
Are you using the right protocol? WebSocket and HTTP each serve specific roles, and knowing when to use them can greatly affect your app’s performance. In this article, we’ll break down when to use each—whether WebSocket for real-time data streaming or HTTP for standard request-response tasks, their unique features, use cases, and key performance factors.
About WebSocket
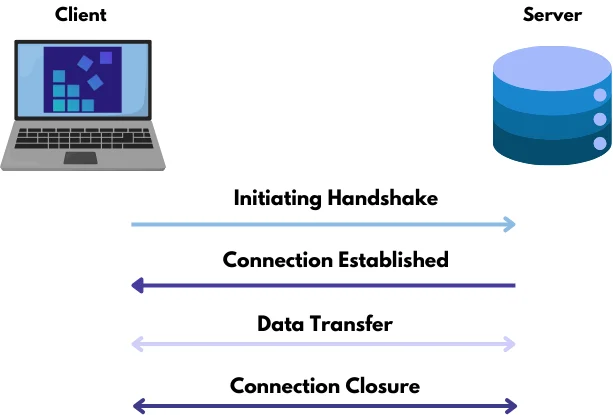
WebSocket is a bidirectional, full-duplex communication protocol between a client and a server. What does that mean? Unlike the HTTP protocol, which operates on a “client request – server response” model, WebSockets allow both the client and server to send messages to each other simultaneously. Both sides can receive and transmit data at the same time. In WebSocket, messages are exchanged over a single communication channel, which stays open for the entire session. Either party can close the connection if needed.
The WebSocket protocol operates as an extension of TCP. The specification defines two URI schemes for WebSockets: `ws://` for unencrypted connections and `wss://` for encrypted ones. The protocol consists of an initial handshake followed by the actual data exchange.
|
Advantages |
Disadvantages |
| Full-duplex communication between client and server | More complex to set up and manage |
| Low latency | Block challenges with Firewalls and Proxies |
|
Reduced Network Traffic |
Less suitable for SEO activities |
|
Active Sessions without multiple handshakes. |
Limited debugging solutions |
Since WebSockets support bidirectional communication, they are perfect for online gaming, chat systems, financial applications, news updates, and IoT device communication. However, it’s better to avoid using them where interactivity is minimal, continuous two-way traffic isn’t needed, or strict security measures are required. Open connections for extended periods increase potential security risks.
About HTTP
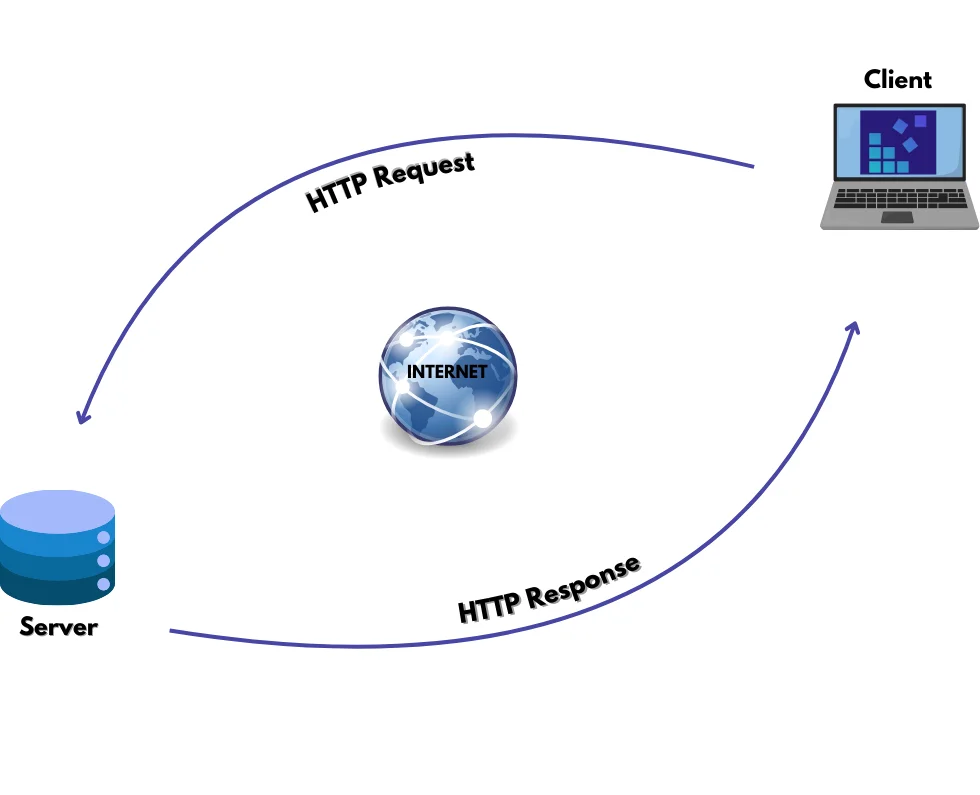
HTTP or HyperText Transfer Protocol is a protocol for data exchange between a client (like a browser) and a server. The data is transferred via a Request/Response format, meaning every time you load a webpage, you’re using HTTP. Its secure counterpart, HTTPS, enhances protection through SSL/TLS certificates, which encrypt the data exchange to ensure privacy.
Every HTTP request returns a status code, a number that shows the result of the request. For example:
- 200 OK: The request was successful.
- 404 Not Found: The requested resource could not be found.
- 500 Internal Server Error: The server encountered an error processing the request.
In HTTP, several methods serve specific purposes:
- GET: Retrieves data from the server.
- POST: Submits data to the server.
- PUT: Updates or replaces a resource on the server.
- PATCH: Partially updates a resource on the server.
- DELETE: Removes a resource from the server.
|
Advantages |
Disadvantages |
|
Universally compatible |
Higher latency |
|
Perfect for basic request-response models |
Less suitable for real-time applications |
|
Easily gets through Firewalls and Proxies |
Not ideal for streaming media |
|
Balanced server loads |
One-Way Data Flow |
HTTP works best for static web pages, RESTful API services, static content distribution via CDNs, and SEO due to its effective request-response mechanism.
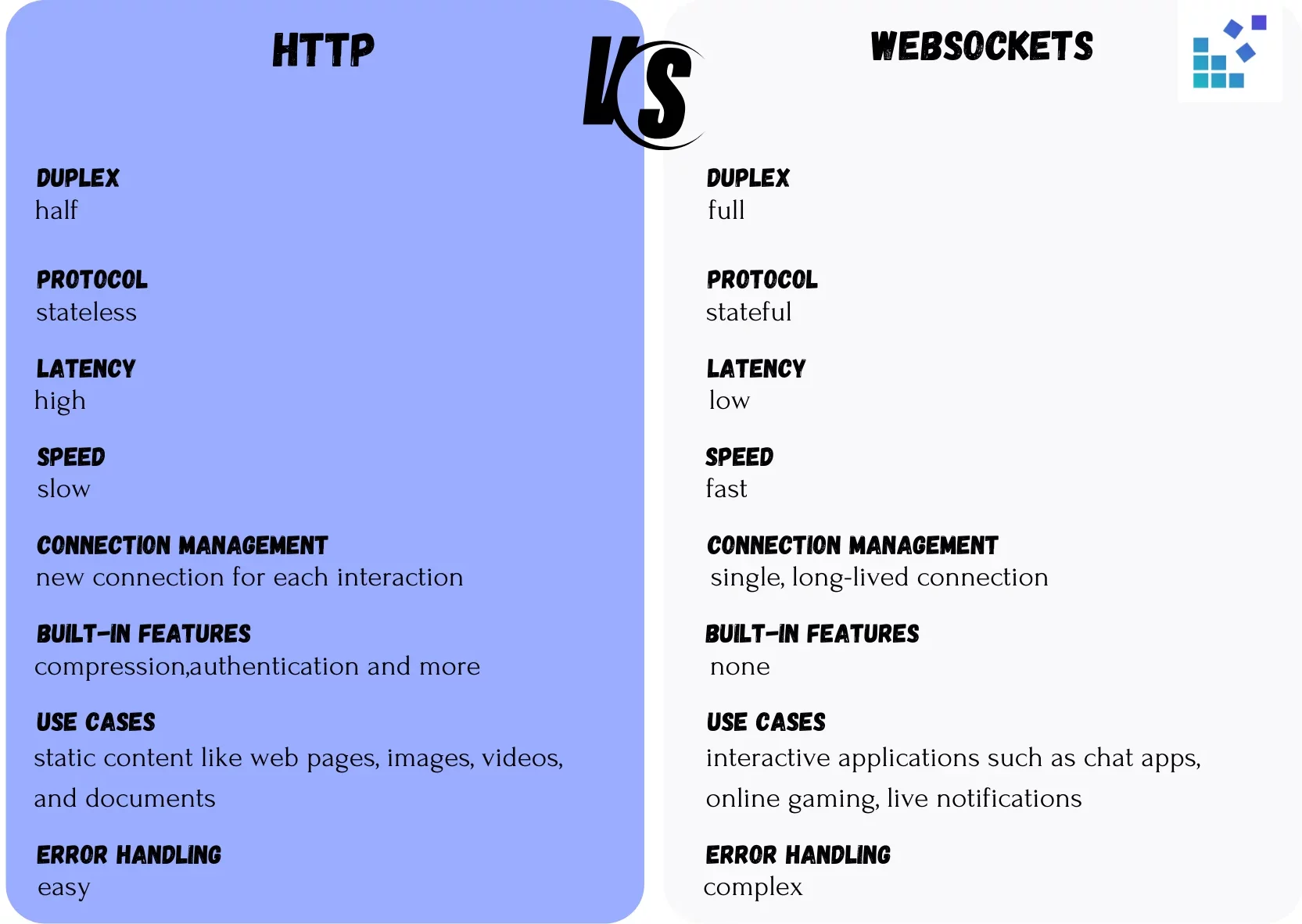
WebSocket vs HTTP: Which one to choose
So, how do you decide whether to use HTTP or WebSockets? HTTP is ideal for traditional web pages or resources that don’t need constant, real-time updates. It’s perfect for static content or situations where data can be loaded with each request, such as blogs or e-commerce sites.
WebSockets, on the other hand, are best for fast, live communication. They excel in applications like chat platforms, live streams, online games, or collaborative tools, where real-time interaction is crucial.
Conclusion
All in all, both HTTP and WebSockets are crucial for web applications. Just like you decide between different forms of communication-based on the situation, choosing the appropriate protocol can significantly improve user experience, whether you’re aiming for standard content delivery or interactive features.
Secure your IP address and add an extra layer of protection to your online activities with proxies. To get started hit the “Try now” button in the top-right corner or contact us at [email protected].